Color theory is a multitude of categories, definitions and concepts.
This tutorial covers the parts that are most useful for web design:
Sir Isaac Newton developed the theory that all colors are mixtures of Red, Green, and Blue light.
This resulted in the first known color circle in 1666.
In 1766 the scientist Moses Harris created the first color wheel to classify Red, Yellow, and Blue as the primary colors.
Moses Harris worked with paint (Newton worked with light) following a theory (by a French painter) that all colors are mixtures of Red, Yellow, and Blue pigments.
In this tutorial we will cover 3 different color systems:
Printing actually uses a four ink color system.
CMYK: Cyan, Magenta, Yellow, and Key (black).
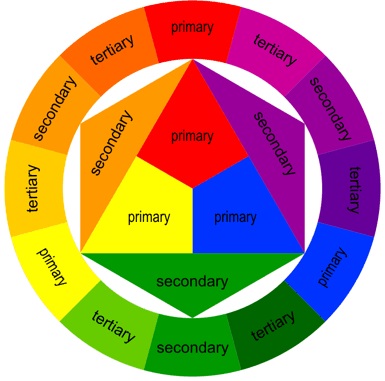
Primary colors are the main colors in a given color system.
Primary colors can not be produced by mixing other colors a color system.
The primary colors for light are Red, Green, and Blue:
| RGB | Red | Green | Blue |
The primary colors for print are Cyan, Magenta, and Yellow:
| CMY | Cyan | Magenta | Yellow |
The primary colors for paint are Red, Yellow, and Blue:
| RYB | Red | Yellow | Blue |
Secondary colors are made by mixing two primary colors in a color system
There are 3 secondary colors in the color systems described here.
Secondary colors are Yellow, Cyan Magenta.
| Red | + | Green | = | Yellow |
| Green | + | Blue | = | Cyan |
| Blue | + | Red | = | Magenta |
Secondary colors are Blue, Red, Green.
| Cyan | + | Magenta | = | Blue |
| Magenta | + | Yellow | = | Red |
| Yellow | + | Cyan | = | Green |
Note that mixing the primary colors of CMY produces the primary colors of light (RGB)
Secondary colors are Orange, Green, Violet.
| Red | + | Yellow | = | Orange |
| Yellow | + | Blue | = | Green |
| Blue | + | Red | = | Purple |
Tertiary colors are made by mixing one primary and one secondary color in a color system.
There are six named tertiary colors in RYB: